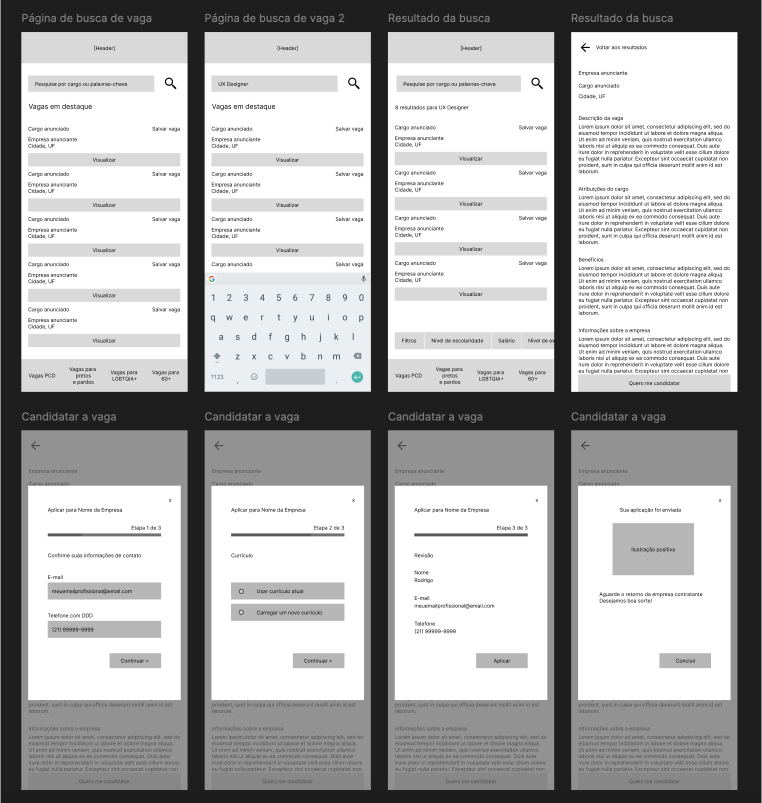
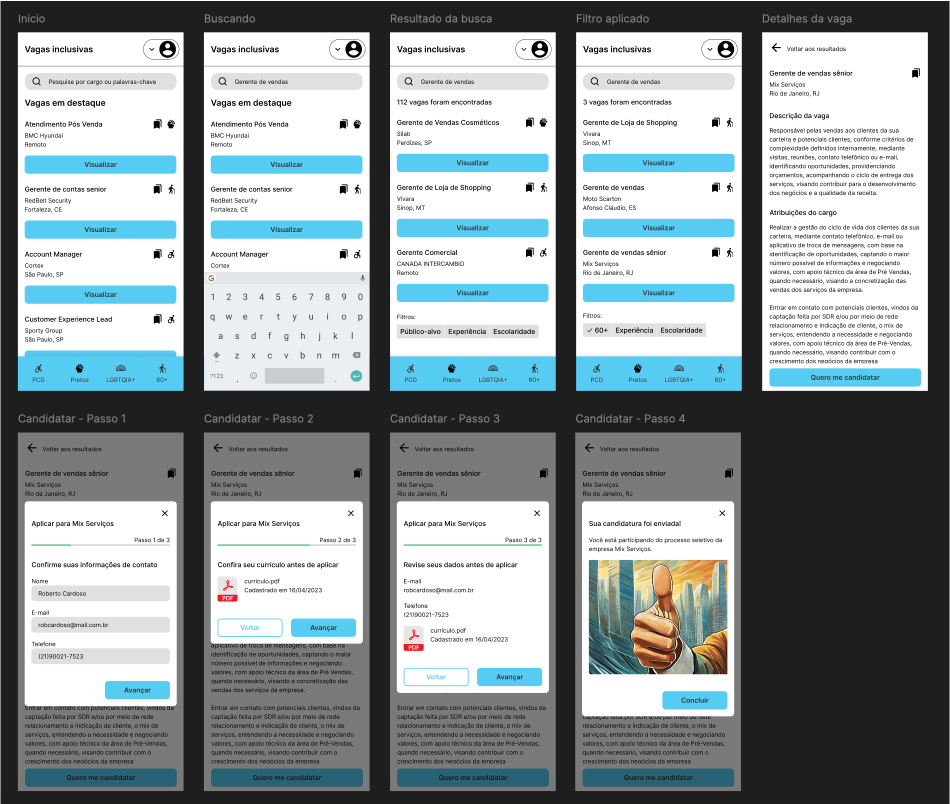
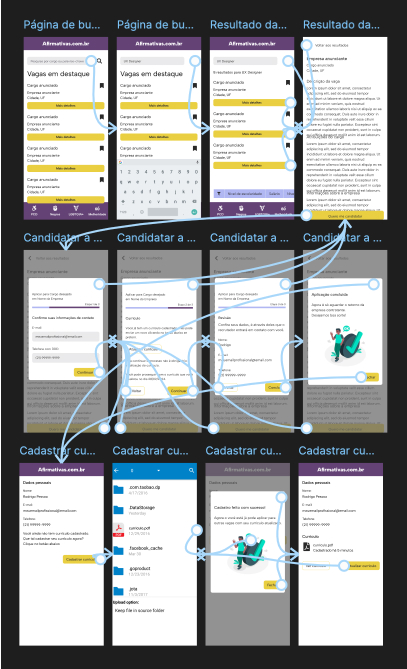
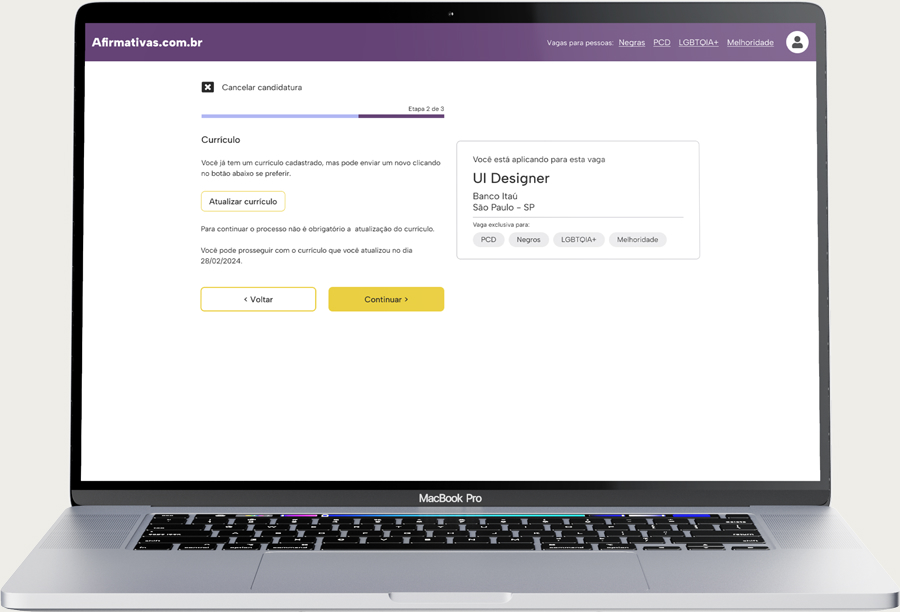
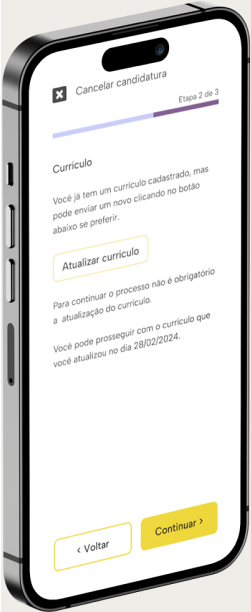
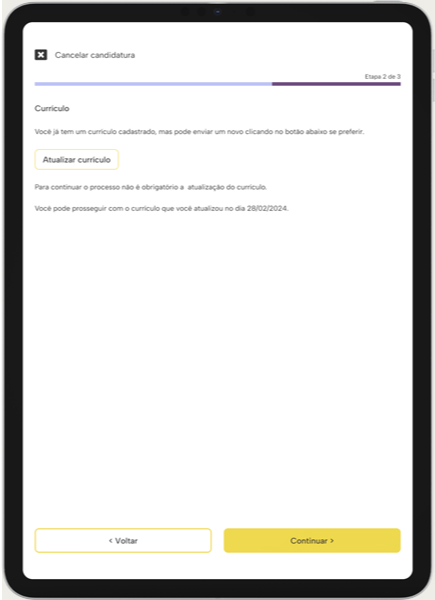
Na sequência, entrei na fase de design, onde o foco foi a criação de um wireframe funcional para a plataforma Afirmativas.com.br. O objetivo era garantir que o usuário pudesse realizar de forma intuitiva as principais tarefas identificadas como essenciais durante as fases anteriores.
O wireframe foi desenhado para permitir que os usuários pudessem pesquisar por vagas de maneira simples e eficiente. Para isso, desenvolvi uma interface de busca com filtros que facilitavam a navegação por diferentes categorias de emprego, localização e critérios de inclusão. A ideia era garantir que, independentemente das especificidades do candidato, ele pudesse encontrar vagas que atendessem às suas necessidades e expectativas.
Além da busca por vagas, uma das funcionalidades centrais do wireframe foi a possibilidade de cadastrar currículos. Criei um fluxo claro e direto, onde o usuário pudesse adicionar suas informações pessoais, experiências profissionais e habilidades de forma rápida e sem complicações. Para tornar o processo mais inclusivo, considerei diferentes formatos de apresentação de currículo, permitindo que os candidatos pudessem subir arquivos ou preencher diretamente os campos na plataforma.
Outro ponto importante foi o processo de candidatura às vagas. Desenhei uma interface que possibilitasse aos usuários se candidatarem de forma simples, com poucos cliques, sem sobrecarregar a experiência com etapas desnecessárias. O objetivo era oferecer uma jornada fluida, desde a busca até a aplicação para a vaga desejada.
Esse wireframe serviu como uma base visual clara para testar a usabilidade das principais funcionalidades da plataforma e garantir que o design estivesse alinhado com as necessidades e expectativas dos usuários.
Após o desenvolvimento do wireframe, a próxima etapa foi realizar o teste de usabilidade. O objetivo desse teste foi verificar se os usuários conseguiam navegar pela plataforma de forma intuitiva e realizar as principais tarefas sem dificuldades.
Conduzi sessões de teste com usuários que representavam as personas criadas na fase de definição do problema. Durante esses testes, observei como os usuários interagiam com o wireframe, focando especialmente nas tarefas de pesquisar por vagas, cadastrar o currículo e se candidatar a uma vaga. Essas interações forneceram insights valiosos sobre a facilidade de uso da plataforma e possíveis pontos de fricção.
Durante o teste, notei quais partes do fluxo de navegação eram mais claras e funcionais, e também identifiquei áreas que precisavam de ajustes. Algumas questões que surgiram incluíam dificuldades com a usabilidade dos filtros de busca e a necessidade de tornar mais evidente o botão de candidatura. Esses feedbacks foram fundamentais para melhorar a experiência do usuário e garantir que a plataforma atendesse às suas expectativas de forma eficiente.
A partir dos resultados dos testes, fiz refinamentos no design do wireframe, ajustando a interface e simplificando certos fluxos para assegurar que a plataforma fosse acessível e fácil de usar para todos os públicos. O teste de usabilidade foi essencial para validar as escolhas de design e garantir que as funcionalidades mais importantes da Afirmativas.com.br estivessem em pleno funcionamento antes de seguir para as etapas finais do projeto.