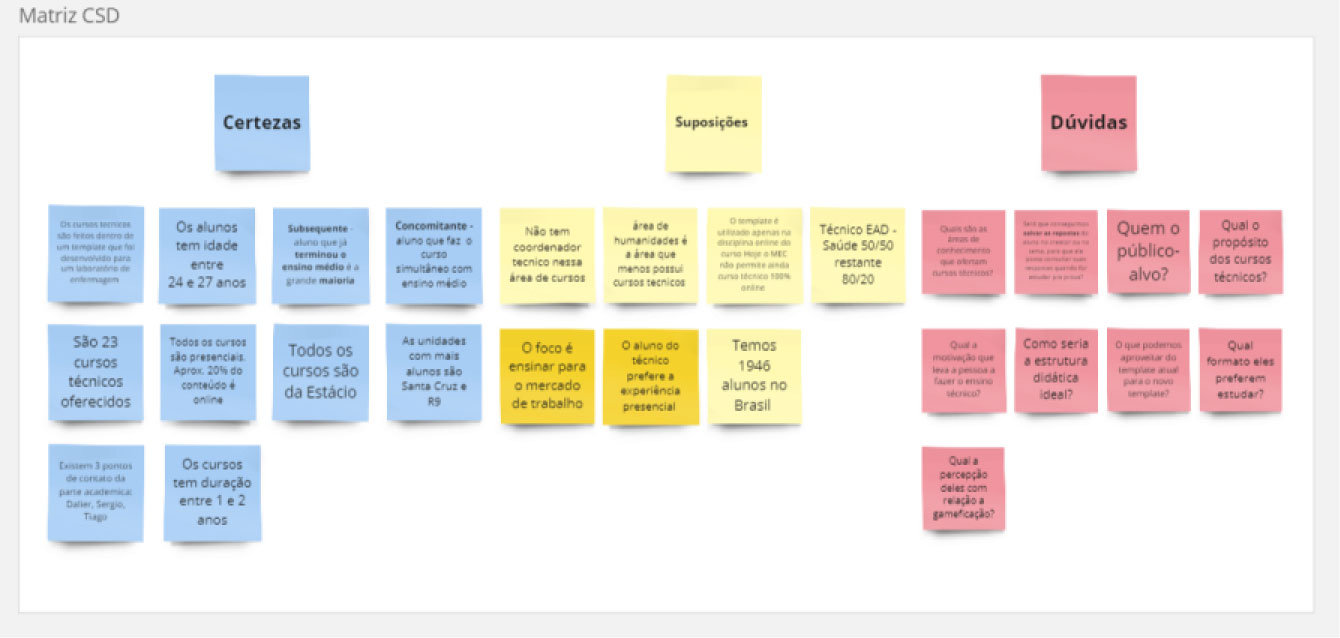
Em seguida, desenvolvi uma Matriz CSD (Certezas, Suposições e Dúvidas) para estruturar o conhecimento disponível e levantar questões que precisavam de validação.
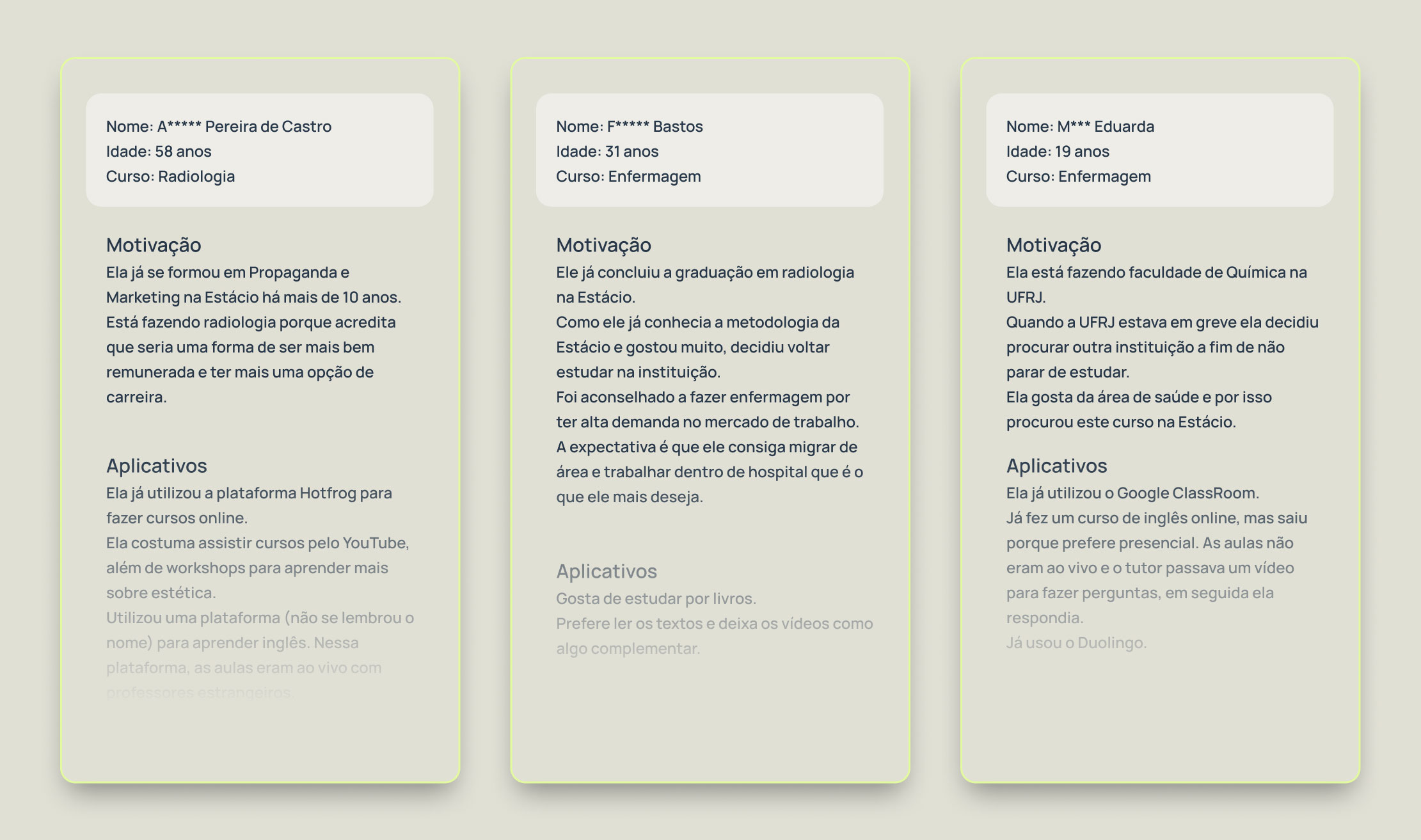
No início tínhamos muitas dúvidas sobre a estrutura didática, formatos de estudo e como organizaríamos tudo isso numa interface engajadora, além de outros pontos relacionados a pessoa aluna como: suas motivações e preferências.
Essa ferramenta me ajudou no alinhamento com a equipe sobre o que sabíamos, o que precisávamos confirmar e onde estavam as lacunas a serem preenchidas durante o desenvolvimento do projeto.